Quickstart
This quickstart will help you learn how to create an app plugin using SE2 and a demo app we've created so you can get started right away!. Along the way it'll also introduce some of SE2's key features:
- Managing development environments
- Managing user access
- Using the plugin editor
Meet PRO.xyz: our demo app
PRO.xyz (read: "proxies") is an imaginary company that operates networking services. Its services can be used to load-balance & cache requests, as well as protect its customers' servers from network attacks.
Of course this is just a demonstration, so what happens behind the scenes is that our service generates a made-up "request log" of inbound HTTP requests that are being forwarded to upstream hosts. PRO.xyz' clients are able to view these requests in their dashboard.
Most providers have their own logic and algorithms that detect abuse, send out alerts or initiate protective measures. They may allow for some customizability, but it's usually very limited.
PRO.xyz, on the other hand, has decided to make it possible for its users to fine-tune protections and alerts using the Suborbital Extension Engine. Suborbital's plugin system is used here to give users additional control and flexibility around deciding how requests are handled.
For this demo we'll just focus on tagging suspicious requests, helping the provider improve its protections.
Preliminary steps
Let's go! 🚀
Create an organization
This is a new account, so we'll need to create our first organization: a (potentially shared) account in which one or more users manage(es) their Suborbital subscription . For this demo, we'll give our organization:
- The name
DemoCompany(note: organization names can contain only letters, numbers, and underscores) - The description
Always ready to demo

Create an environment
We can set up multiple separate environments for each of our organizations. These could be used for separating development/staging/production environments or to create different applications for distinct use cases.
Let's set up our first environment for development! We'll give it:
- The name
demo.dev - The description
development environment

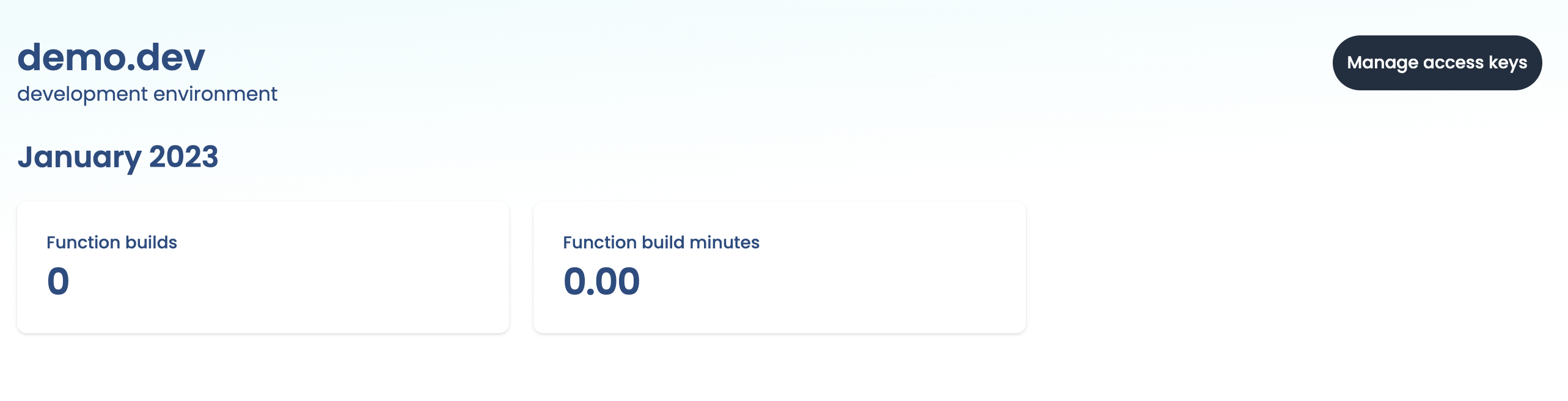
Once we've created our environment, we'll be shown our environment's dashboard. The dashboard contains information about various usage metrics related to the Extension Engine.
Here we can see a counter for plugin builds and build minutes. Both of these are currently 0 because we still need to set up our first integration.

Create an access key
Next, we'll need to create an access key. We'll click on:
- Manage access keys
- Create new access key
Our integration will use this access key to provision resources and execute plugins in SE2. We'll give our access key:
- The name
DemoKey - The description:
demo access key

We'll only be shown this access key once, so we'll need to store it somewhere safe and secure!
Integrate SE2 with our app
We'll need to supply our environment variables (our environment access key and the name of our environment) to SE2. Within the directory we created when we cloned the repo for this demo in the preliminary steps, we'll:
Open the
demo-proxyzdirectoryCreate a file named
.envWithin our new
.envfile, we'll add our environment variables:SUBORBITAL_TOKENis our environment's access keySUBORBITAL_ENVis the name we gave our environment
Next we'll need to export those variables by running:
set -a
- And then:
source .env
Build the front and backends
Build via command line
Set up the Astro/frontend development server:
npm install && npm run devBuild the backend:
npm run build && npm run serve
Build via Docker
Build the Docker container:
docker build -t se2-demo .Supply the required environment variables:
docker run -it --env SUBORBITAL_TOKEN --env SUBORBITAL_ENV=demo.dev -p 8080:8080 se2-demo
We can now view our app on https://localhost:8080!

Create a tenant (user)
Suborbital lets an application's users create their own secure, sandboxed plugins, carefully isolated from the core of the system and one another. For this reason, we will create a new tenant, which is a user account with its own plugins inside Suborbital. Our application will then connect the tenant with one of its own internally-maintained users.
A PRO.xyz user journey
The application architecture itself is nothing out of ordinary; it's a Node.js app communicating with a simple HTML frontend using Vue.js. Our backend generates fake "ingest logs" of network requests, our WebAssembly plugins will receive this request metadata, and attempt to spot abuse.
We provide many pre-built components to make all of this a little easier: the frontend integrates with the Suborbital Module Editor, while the backend uses the JS SDK to interface with the SE2 REST API and our hosted Edge Dataplane.
So it's time to put ourselves in the shoes of Ada, a PRO.xyz customer who just received access to Suborbital plugins on PRO.xyz' platform.
- We'll give our customer the name
Ada - And we can type whatever we like for this pretend password
- Click "Sign in"

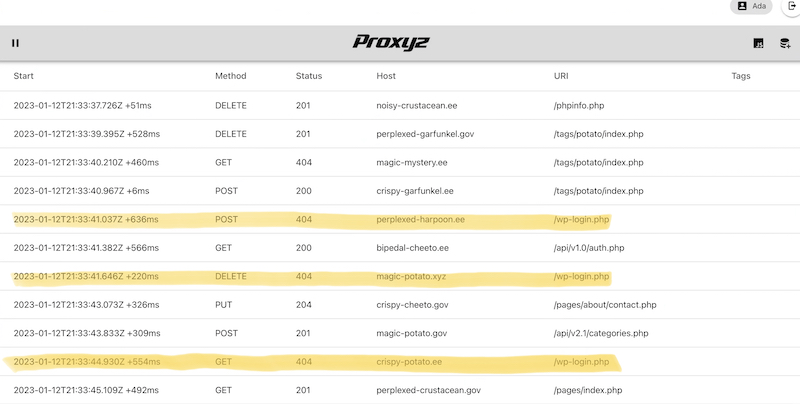
After logging in, we see the network requests as they are received by PRO.xyz' servers, and eventually forwarded to our upstream servers. When we pause the logs by clicking the "pause" button, though, we notice something peculiar...

There have been some requests to wp-login.php. Well, little wonder these were always met with a 404 Not Found response! Ada's servers do run PHP, but none of them are Wordpress sites! Clearly, someone is trying to find Wordpress vulnerabilities or exploit weak passwords for Wordpress sites on the internet, and they also ended up probing Ada's sites. To say this is "suspicious" would be a gross understatement.
Normally there wouldn't be much Ada could do about this, but thanks to the custom plugins we may actually turn this ship around.
Build a module
Suborbital allows users to write custom plugins in their preferred language by clicking the "Language select" button, but unfortunately PHP is not on the list of supported languages—yet!—so Ada chooses JavaScript, another language she's quite comfortable with.
Go to the plugin editor. Configure the URL like so:
Domain: https://editor.suborbital.network
Query params:
token: The token you received in step 11
builder: https://builder.stg.suborbital.network
ident: your tenant identifier
fn: the name of your plugin namespace: the name of your namespace if different than “default”
template: the name of the language you wish to use
Altogether, it should look something like [https://editor.suborbital.network/?token=eyJLZXkiOjcsIlNlY3JldCI6IlJTRUlrRWNiYzBleDhhUEEvUkltcVVPN3BmcmEreG9hYkgzdnhIRFhIK2M9In0=&builder=https://builder.stg.suborbital.network&template=javascript&ident=dev.suborbital.user1&fn=foo]
PRO.xyz' integration only supports deploying one plugin per user. This is all up to the application, who may choose to allow their users build, deploy and use any number of plugins in any language, the sky is the limit.
The editor already comes pre-loaded with a generic JavaScript template, but we have Ada's module to use instead.
At the very baseline of it a plugin receives some input, processes that input, and may produce some output. Suborbital allows extra APIs (sort of superpowers) to be exposed to these modules at the operator's discretion.
Here we are including the "log" API to have our application log any unexpected issues with the input data
We'll replace the default code in the editor with Ada's code below:
import { log } from "@suborbital/runnable";
export const run = (input) => {
const tags = [];
try {
let data = JSON.parse(input);
// We don't operate Wordpress sites so this is immediately sus
if (data?.uri?.includes("wp-login.php")) {
tags.push("kinda-sus");
}
return JSON.stringify(tags);
} catch (e) {
log.error("Failed parsin incoming log data as JSON");
}
};
We're to click "Build" and have our JavaScript source code compiled to a deployable WebAssembly plugin!
Test
Great, that's done, we get to test it to see if it does what we expect!
We have a text field for specifying the "input" of this test run, I have a sample input prepared here that requests the Wordpress login page, and so it should trigger our module's spidey-senses.
We'll paste the text below into the "Test" field:
{
"id": "l9rkryfrn7",
"request_start": "2022-10-27T20:21:36.538Z",
"request_time": 0.1659020390745758,
"remote_addr": "206.80.131.46",
"remote_asn": "AS54113 FASTLY",
"remote_cc": "FI",
"request_length": 2252,
"host": "noisy-cheeto.xyz",
"method": "DELETE",
"status": 200,
"uri": "/wp-login.php",
"upstream_host": "www0",
"user_agent": "GoobleBot 1.0 (crawler)",
"content_type": "text/html",
"tags": []
}
And click "Run test". Sure enough, the output shown in the "output" field is: kinda sus! Our module returns an array of string "tags", which PRO.xyz will use to annotate the requests. Perhaps in this case, PRO.xyz (TODO: should this be Ada?) could use them to fine-tune its algorithms or abuse-mitigation strategies.
Deploy
Alright, let's get this deployed by clicking:
- "Deploy"
- "Done"
And now we can head back to our dashboard. When I deployed our plugin, PRO.xyz was notified of this new custom integration for Ada, and will execute the WebAssembly module for all requests to make sure requests are properly tagged and its mitigation strategies tuned.
kinda-sus pops up in one of the rows in the log (TODO: how can we make this joke accessible?)
There we go, we got our first internet troublemaker exposed, and we've seen how Suborbital Extension Engine can give application owners a way to let their users write their own plugins without compromising speed or security!
What else can I do?
Now that you've know how to get SE2 extensibility powers into your app, you might want to:
- Learn more about using SE2's APIs from either Go or JavaScript/TypeScript
- Make custom plugin templates and libraries to help your users get started building their own plugins for your app
- Organize your users' plugins into namespaces for different use cases
Questions?
If you have any questions you can't find answers to in these docs, please email us at team@suborbital.dev!